- Blog
Beyond Imagination: The Revolutionary Web Design Trends of 2023
Buckle up, because we’re about to take a deep dive into the latest web design trends for 2023. From bold color palettes to futuristic animations, this year’s trends are all about pushing the boundaries and breaking the mold. Whether you’re a seasoned designer or just starting out, there’s something for everyone in this exciting new landscape of web design. So sit back, relax, and get ready to be inspired by the hottest trends of the year!

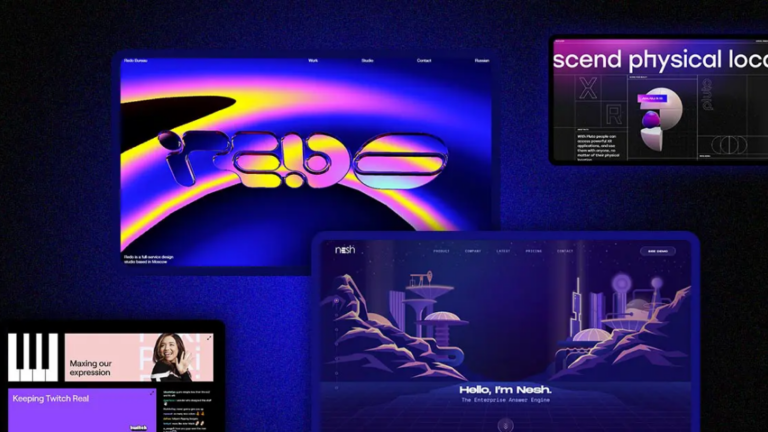
Neo retro trend
First, let’s break down what the neo-retro trend is all about. Essentially, it’s a mashup of modern design elements and retro styles. Think of it like a delicious smoothie made with kale and ice cream. It sounds weird, but it somehow works.
On the modern side of things, you have minimalism, flat design, and bold typography. These are all design elements that have become increasingly popular in recent years, thanks in part to companies like Apple and Google. They’re sleek, simple, and effective.

On the retro side of things, you have 80s neon colors, geometric shapes, and funky typography. These are all design elements that were popular back in the day, but have since fallen out of favor. It’s like digging up your dad’s old wardrobe and finding a pair of neon green parachute pants – they might be outdated, but they’re still kinda cool.
So why the sudden surge in popularity for the neo-retro trend? Well, for starters, it’s a way to stand out in a sea of sameness. In a world where every website looks the same, a little retro flair can go a long way. It’s like wearing a top hat to a baseball game – you might get some strange looks, but you’ll definitely be noticed.
Another reason for the trend’s popularity is nostalgia. We live in a world that’s constantly changing, and sometimes it’s nice to look back at the past and reminisce. It’s like watching an old episode of Saved by the Bell – it might be cheesy, but it takes you back to a simpler time.
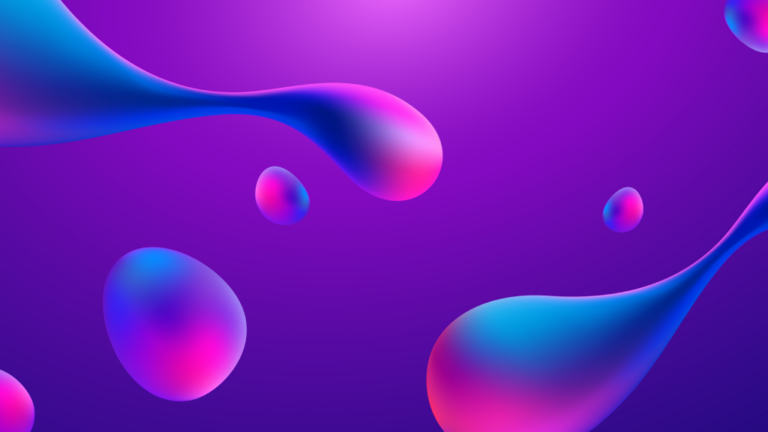
Liquid trend

So, what exactly is the liquid trend? It’s a design style that uses fluid shapes and blobs to create a sense of movement and fluidity. Think of it like a Jackson Pollock painting, but on the internet.
On the surface, it might seem like a bit of a gimmick – after all, why would you want your website to look like a lava lamp? But the truth is, the liquid trend can actually be a really effective design choice.
For one thing, it’s visually interesting. In a world where every website looks the same, a little bit of fluidity can go a long way. It’s like putting a disco ball in a library – it might seem out of place, but it definitely adds some pizzazz.
But the liquid trend isn’t just about looks – it can also be used to create a sense of motion and direction. By using fluid shapes that flow from one section of the page to another, designers can guide the user’s eye and create a sense of movement. It’s like a lazy river for your eyes.
Of course, like any design trend, the liquid trend does have its downsides. For one thing, it can be overused – too much fluidity can be disorienting and distracting. It’s like being in a room with too many lava lamps – it’s cool at first, but eventually it just becomes overwhelming.
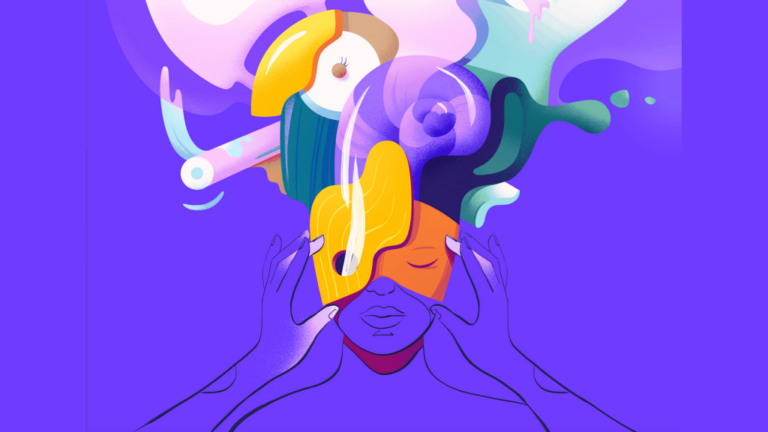
Emotional design
It’s like the rom-com of web design trends. It’s a style that’s all about creating an emotional connection between the user and the website. It might sound a little bit mushy, but it’s actually a really effective design strategy.
So, what exactly is emotional design? Essentially, it’s a design approach that focuses on creating an emotional response in the user. This can be achieved through the use of color, imagery, typography, and even sound. It’s like using a sappy love song to get someone in the mood for a romantic dinner – it might be cheesy, but it works.

One of the key benefits of emotional design is that it can help to create a sense of trust and loyalty in the user. By appealing to their emotions, designers can create a connection that goes beyond just a functional website. It’s like having a best friend who always knows exactly what you need – you trust them implicitly because they just get you.
Interactive storytelling
It’s like a choose-your-own-adventure book, but on the internet. It’s a design trend that’s been gaining popularity in recent years, and it’s not hard to see why. After all, who doesn’t love a good story?
So, what exactly is interactive storytelling? Essentially, it’s a design approach that combines traditional storytelling techniques with interactive elements. This can include things like animations, videos, and interactive graphics, as well as more complex interactive elements like games or simulations. It’s like having a storytelling time machine – you can choose your own adventure and see where it takes you.

One of the key benefits of interactive storytelling is that it can help to create a more engaging and immersive experience for the user. By allowing them to interact with the story and shape the narrative, designers can create a sense of ownership and investment in the experience. It’s like being the hero of your own story – you’re in control of the outcome.
Wrapping up
Remember, trends come and go, and what truly matters is creating meaningful and engaging experiences for your users. So, whether you choose to ride the wave of these trends or chart your own path, always keep your users at the heart of your design process.
As we bid adieu to 2023 and eagerly await what the future holds, let’s embrace the spirit of experimentation and constant learning. Stay curious, adapt to change, and continue to explore the endless possibilities that web design has to offer.
Now, it’s your turn! Which trend from our list resonated with you the most? Are you ready to dive into the world of micro interactions or unleash the power of AI in your designs? Let us know in the comments below!
Until next time, happy designing and may your websites shine bright like beacons of creativity in the vast digital ocean!
